Building a Subgraph
Learn how to build a subgraph to query Unichain data
Getting historical data on smart contracts can be frustrating when building a dapp. With The Graph anyone can create or query subgraphs, making the data available to the entire ecosystem.
Quickstart
A subgraph can be created in just a few minutes by following these steps:
- Initialize your subgraph
- Publish your subgraph to The Graph Network
- Query from your dapp with your unique API key
Step 1: Initialize Your Subgraph
Create a Subgraph in Subgraph Studio
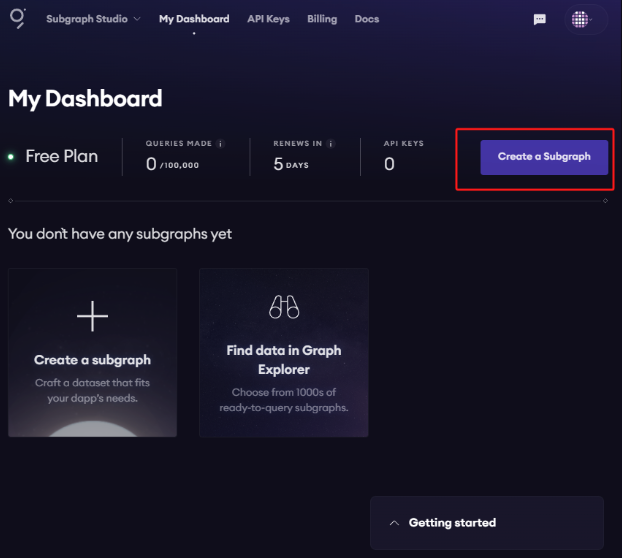
Go to the Subgraph Studio and connect your wallet. Once your wallet is connected, you can begin by clicking "Create a Subgraph". When choosing a name, it's recommended to use Title Case, including the subgraph and chain name, e.g., "MyDapp Subgraph Unichain".

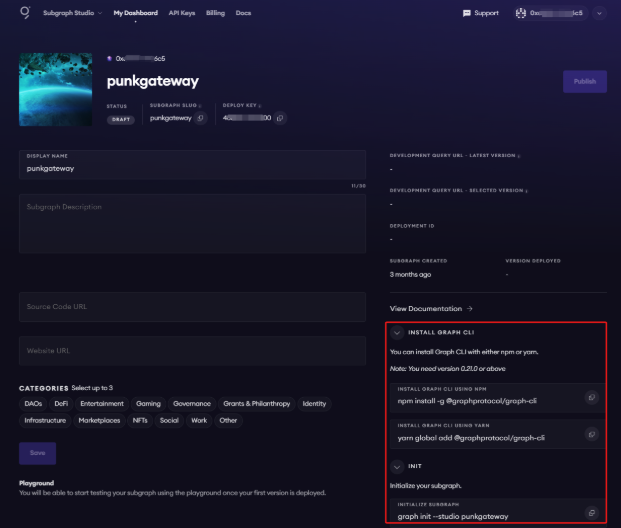
You'll land on your subgraph's page with all CLI commands visible on the right side.

Install the Graph CLI
npm install -g @graphprotocol/graph-cliInitialize Your Local Subgraph
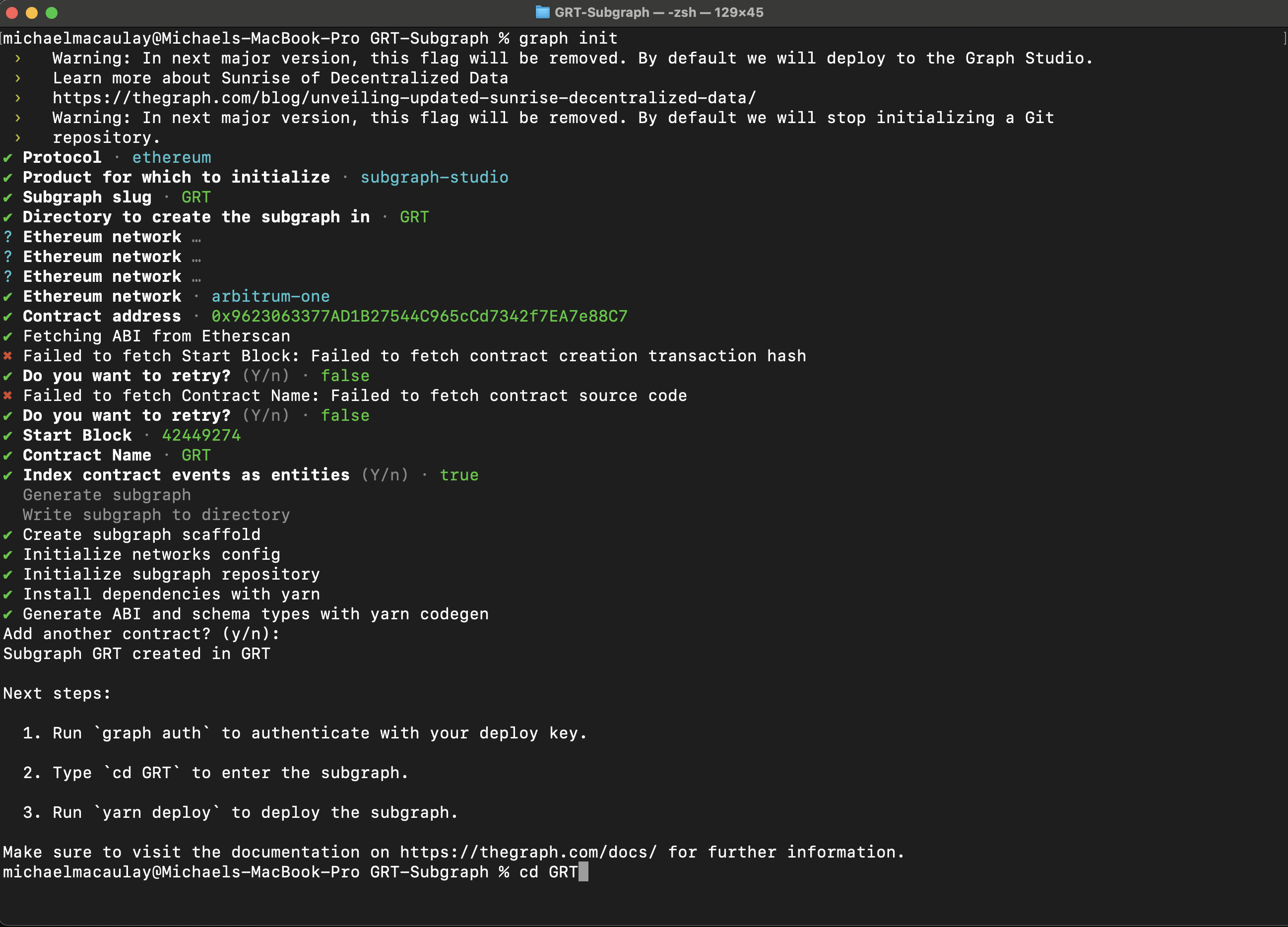
graph init <SUBGRAPH_SLUG>You'll be prompted to provide information about your subgraph:

Simply verify your contract on the block explorer, and the CLI will automatically obtain the ABI and set up your subgraph. The default settings will generate an entity for each event.
2. Deploy and Publish
Deploy to Subgraph Studio
First, run these commands:
$ graph codegen
$ graph buildThen, run these to authenticate and deploy your subgraph. You can copy these commands directly from your subgraph's page in Studio to include your specific deploy key and subgraph slug:
$ graph auth <DEPLOY_KEY>
$ graph deploy <SUBGRAPH_SLUG>You will be asked for a version label. You can enter something like v0.0.1, but you're free to choose the format.
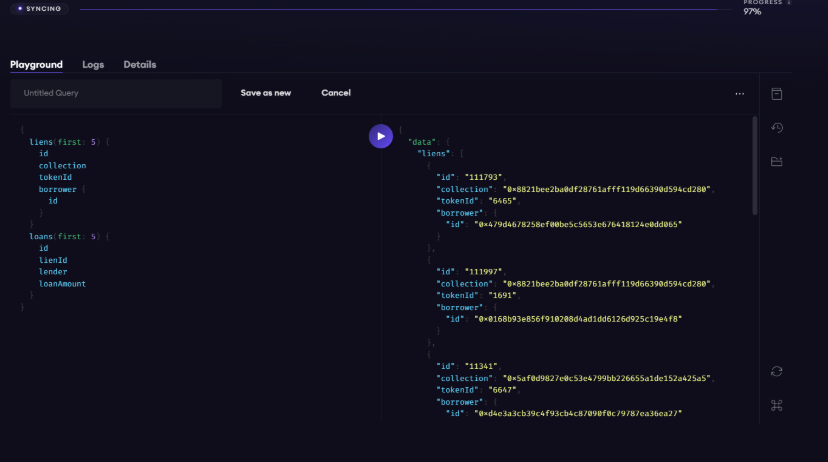
Test Your Subgraph
You can test your subgraph by making a sample query in the playground section. The Details tab will show you an API endpoint. You can use that endpoint to test from your dapp.

Publish Your Subgraph to The Graph's Decentralized Network
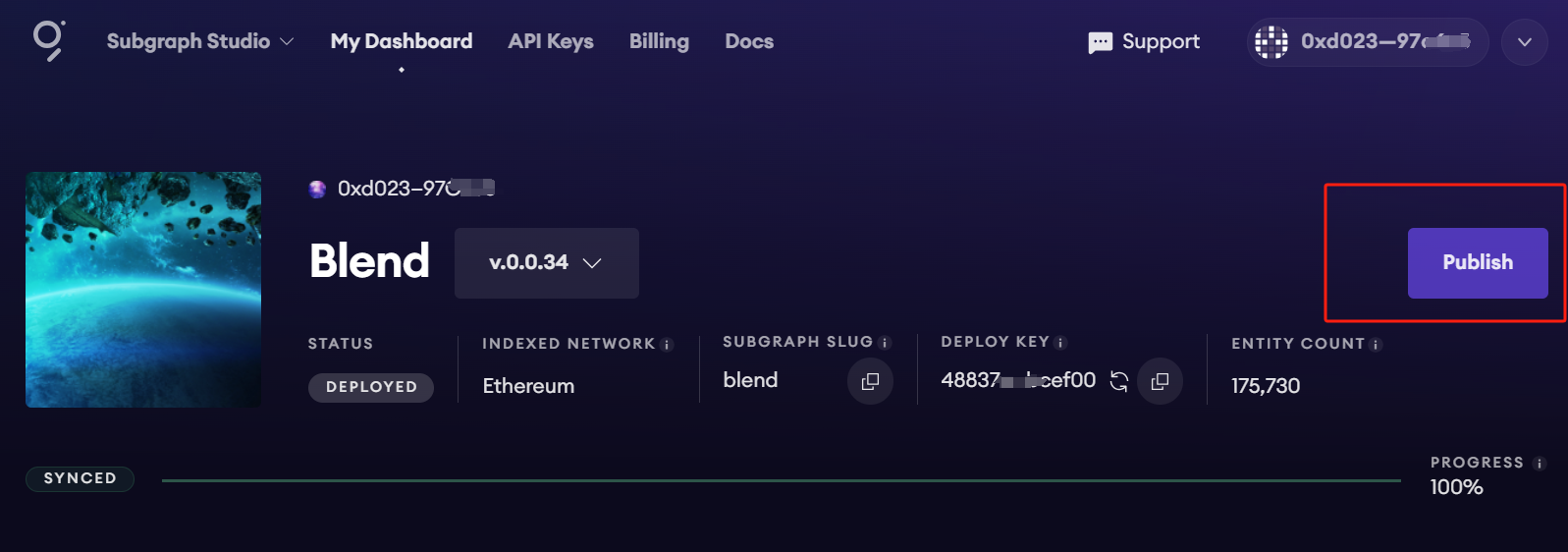
Once your subgraph is ready to be put into production, you can publish it to the decentralized network. On your subgraph's page in Subgraph Studio, click on the Publish button:

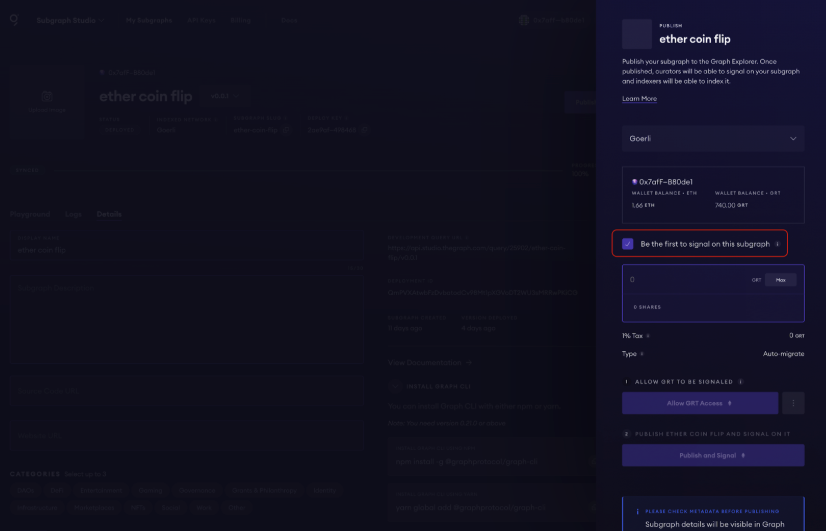
Before you can query your subgraph, Indexers need to begin serving queries on it. In order to streamline this process, you can curate your own subgraph using GRT.
When publishing, you'll see the option to curate your subgraph. As of May 2024, it is recommended that you curate your own subgraph with at least 3,000 GRT to ensure that it is indexed and available for querying as soon as possible.
Note: The Graph's smart contracts are all on Arbitrum One, even though your subgraph is indexing data from Unichain supported chain.
3. Query Your Subgraph
Congratulations! You can now query your subgraph on the decentralized network!
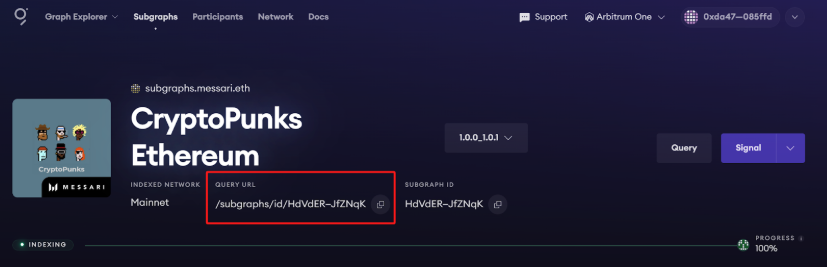
To query any subgraph on the decentralized network, pass a GraphQL query into the subgraph's query URL, which can be found at the top of its Explorer page.
Here's an example from the CryptoPunks Ethereum subgraph by Messari:

The query URL for this subgraph is:
https://gateway-arbitrum.network.thegraph.com/api/[api-key]/subgraphs/id/HdVdERFUe8h61vm2fDyycgxjsde5PbB832NHgJfZNqKNow, you simply need to fill in your own API Key to start sending GraphQL queries to this endpoint.
Get Your Own API key
In Subgraph Studio, you'll see the "API Keys" menu at the top of the page. Here, you can create API Keys.

Appendix
Sample Query
This query shows the most expensive CryptoPunks sold.
{
trades(orderBy: priceETH, orderDirection: desc) {
priceETH
tokenId
}
}Passing this into the query URL returns this result:
{
"data": {
"trades": [
{
"priceETH": "124457.067524886018255505",
"tokenId": "9998"
},
{
"priceETH": "8000",
"tokenId": "5822"
},
// ...Sample Code
const axios = require("axios");
const graphqlQuery = `{
trades(orderBy: priceETH, orderDirection: desc) {
priceETH
tokenId
}
}`;
const queryUrl =
"https://gateway-arbitrum.network.thegraph.com/api/[api-key]/subgraphs/id/HdVdERFUe8h61vm2fDyycHgxjsde5PbB832NHgJfZNqK";
const graphQLRequest = {
method: "post",
url: queryUrl,
data: {
query: graphqlQuery,
},
};
// Send the GraphQL query
axios(graphQLRequest)
.then((response) => {
// Handle the response here
const data = response.data.data;
console.log(data);
})
.catch((error) => {
// Handle any errors
console.error(error);
});Additional Resources
- To explore all the ways you can optimize and customize your subgraph for better performance, read more about creating a subgraph here.
- To learn more about querying data from Unichain with your subgraph.
- Subgraph Studio.
Create a Pool
Learn how to create a trading pool on Unichain
Deploy a SuperchainERC20 Token (Using thirdweb)
Learn how to deploy a SuperchainERC20 token with thirdweb Modular Contracts
Deploy a Smart Contract
Learn how to deploy a smart contract on Unichain
Deploy a SuperchainERC20 Token
Learn how to deploy a SuperchainERC20 contract on Unichain
Building on Unichain
This section provides guides and information for developers building on Unichain.
Routing on Unichain
Learn how to access and route liquidity across Unichain using Tycho
Using USDC on Unichain
Learn how to set up and transfer USDC on Unichain
Last updated on